Habt ihr auch schon paar Mal versucht den Inhalt bei Facebook zu veröffentlichen und habt festgestellt, dass der Inhalt und das Bild veraltet sind? Diese Erfahrung hab ich heute auch gemacht. Ich hatte einen Beitrag in meinem Blog veröffentlicht und mein Facebook PlugIn hat ihn automatisch auf Facebook gepostet. Das Problem war nun, dass ich viel getestet habe und Facebook bereits meinen ersten Beitrag gecached hat. Nun saß ich da und wusste nicht wie ich meinen fertigen Beitrag auf Facebook posten sollte.
Die Vorgehensweise von Facebook hat hier seinen Sinn und Zweck. Jedes Mal wenn jemand einen Link postet muss Facebook den Inhalt nicht mehrfach abrufen sondern kann die Daten aus dem Cache abrufen. Es werden Beitragsbilder, Titel, Beschreibung gecached.
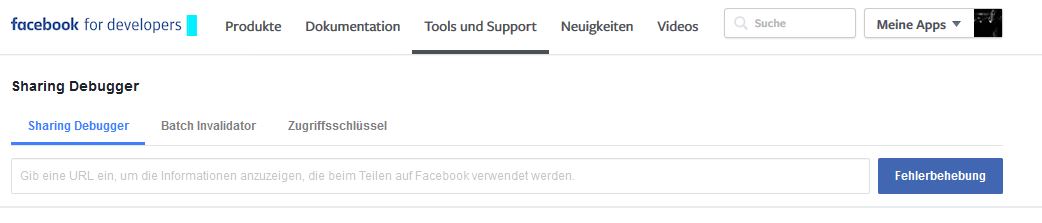
Um den Inhalt der Seite aus dem Cache zu entfernen oder Facebook neuen Inhalt ziehen zu lassen muss man folgende Seite aufrufen:
https://developers.facebook.com/tools/debug/

In dem Feld die URL eingeben und nochmal den Inhalt ziehen. Danach sollte der aktuelle Inhalt gezogen und angezeigt werden.